画线
画线是一种金融分析工具,每个线型都有专属的公式和用法,用于帮助交易者分析价格走势和制定交易策略。
WARNING
画线能力需要依赖HXKlineChart_Plugin_DrawLine插件,才能正常使用。

特性
- 画线是一种特殊覆盖物,对应 api 和参数格式完全一致,但覆盖物不一定是画线(比如
simpleTag标签是覆盖物,但不属于画线,没有画线适配器和工具栏)。 - 每个画线都内置了一套画线适配器,用于解析其他端画线的 xml 数据,并自动渲染样式,实现样式统一与多端同步;
- 画线与工具栏系统紧密相连,工具栏可以用于设置画线的颜色、线宽、文本等样式属性,也支持画线锁定、删除等拓展功能(可以通过配置启用|禁用工具栏)。
- 为了方便统一规范,也方便大家使用,我们内置了 23 种常用线型,后续还会继续增加,最终目标是覆盖公司 pc 端与移动端的全部线型。
当前已支持线型
arrowSegment, fibonacciPeriod, horizontalStraightLine, horizontalGoldenSection, parallelStraightLine, channelLine, rayLine, periodLine, polyLine, segment, straightLine, verticalStraightLine, circle, ellipse, rectangle, gannFan, timeRuler, waveRuler, amplitudeRuler, text, upArrow, downArrow, trendArrow
可以通过图表 APIHXKlineChart.getSupportedDrawLineOverlays()查询当前 HXKlineChart 支持的画线线型清单。
画线线型接入计划与分类详见:画线全线型梳理文档。
如果你还想要其他线型支持,请联系我:linzeyi@myhexin.com,并在画线定制化需求清单里登记需求。
如何新建一根画线?
首先在画线全线型梳理文档里找到想要画的线型名称或lineType,然后用createOverlay()创建画线:
// 绘制一根江恩角度线
chart.createOverlay('gannFan');
// 也可以用lineType创建
chart.createOverlay(82);如何回显一根已知画线?
画线回显有两种方式:
1. 坐标点绘制
已知坐标点信息和样式,通过传入 points 和 styles 配置来回显(与 Overlay 参数配置一致)
// 回显一根线段
chart.createOverlay({
name: "segment",
points: [
{ timestamp: 1689317090340, value: 36412 },
{ timestamp: 1689317292134, value: 42112 }
],
styles: {
line: { } // 线段样式...
},
... // 其他配置...
})2. xml 数据回显
已知画线存储的 xml 数据,通过 lineData 字段传入,图表工具会自动调用对应适配器进行解析,提炼出 point 节点信息和 styles 样式信息并回显。
多端同步的画线 xml 数据格式规范详见:画线配置存储格式说明
// 回显一个幅度尺
chart.createOverlay({
lineType: 88,
lineData: '<DrawLine LineType="88" ID="47893200489762818" LineName="幅度尺" IsCrossPeriod="0" Width="1" IsLocked="0" LineColor="Brush.Blue2" LineOpacity="1" DWStyle="0" BKShow="1" BKColor="Brush.Blue4" BKOpacity="0.3" Show="1" ExtLine="0"><BasePoint XTime="20231101195500" YData="-1" OpenPrice="8244" /><KeyPoint XTime="20191231000000" Distance="-463" YDataType="20480" YData="13618.72069825436" OpenPrice="8530" /><KeyPoint XTime="20191231000000" Distance="-463" YDataType="20480" YData="13562.40648379052" OpenPrice="8530" /></DrawLine>',
styles: { ... }, // 自定义样式
})什么是画线序列号 ID?
组件内置了一个通过中台接口生成序列号的请求模块,会自动在组件初始化时调用(默认取 1000 条),同一个浏览器环境下的多个 HXKlineChart 组件只会调用一次,共用序列号池子。
序列号的用途在于:完成画线并提取编译后的 xml 画线数据时,从序列号队列里取出一个号码放入 xml 节点的 ID 属性中,作为上传服务端存储时的唯一标识。
// xml数据中,DrawLine节点的ID属性="47893200489762818"
const lineData = '<DrawLine LineType="88" ID="47893200489762818" LineName="幅度尺" IsCrossPeriod="0" Width="1" IsLocked="0" LineColor="Brush.Blue2" LineOpacity="1" DWStyle="0" BKShow="1" BKColor="Brush.Blue4" BKOpacity="0.3" Show="1" ExtLine="0"><BasePoint XTime="20231101195500" YData="-1" OpenPrice="8244" /><KeyPoint XTime="20191231000000" Distance="-463" YDataType="20480" YData="13618.72069825436" OpenPrice="8530" /><KeyPoint XTime="20191231000000" Distance="-463" YDataType="20480" YData="13562.40648379052" OpenPrice="8530" /></DrawLine>',序列号获取接口:Yapi 地址
如何获取屏幕上绘制的线型数据?
使用实例 API getVisibleDrawLineDataList(),返回可视区域内所有画线数据。
WARNING
由于生成画线数据时,需要通过接口获取中台生成的序列号 ID,ID 不存在则无法同步,所以getVisibleDrawLineDataList()为异步函数,返回 Promise 对象,序列号获取失败会抛出异常。
什么是画线适配器?
每个线型模板都会配套一个适配器模板,在创建画线实例的时候,会自动初始化适配器,存在overlay实例上。
// 获取画线适配器实例对象
overlay.drawLineAdapter;我们可以用画线适配器来解析 xml 数据,也可以将当前图表上的画线数据反编译成 xml 数据。
什么是画线工具栏?
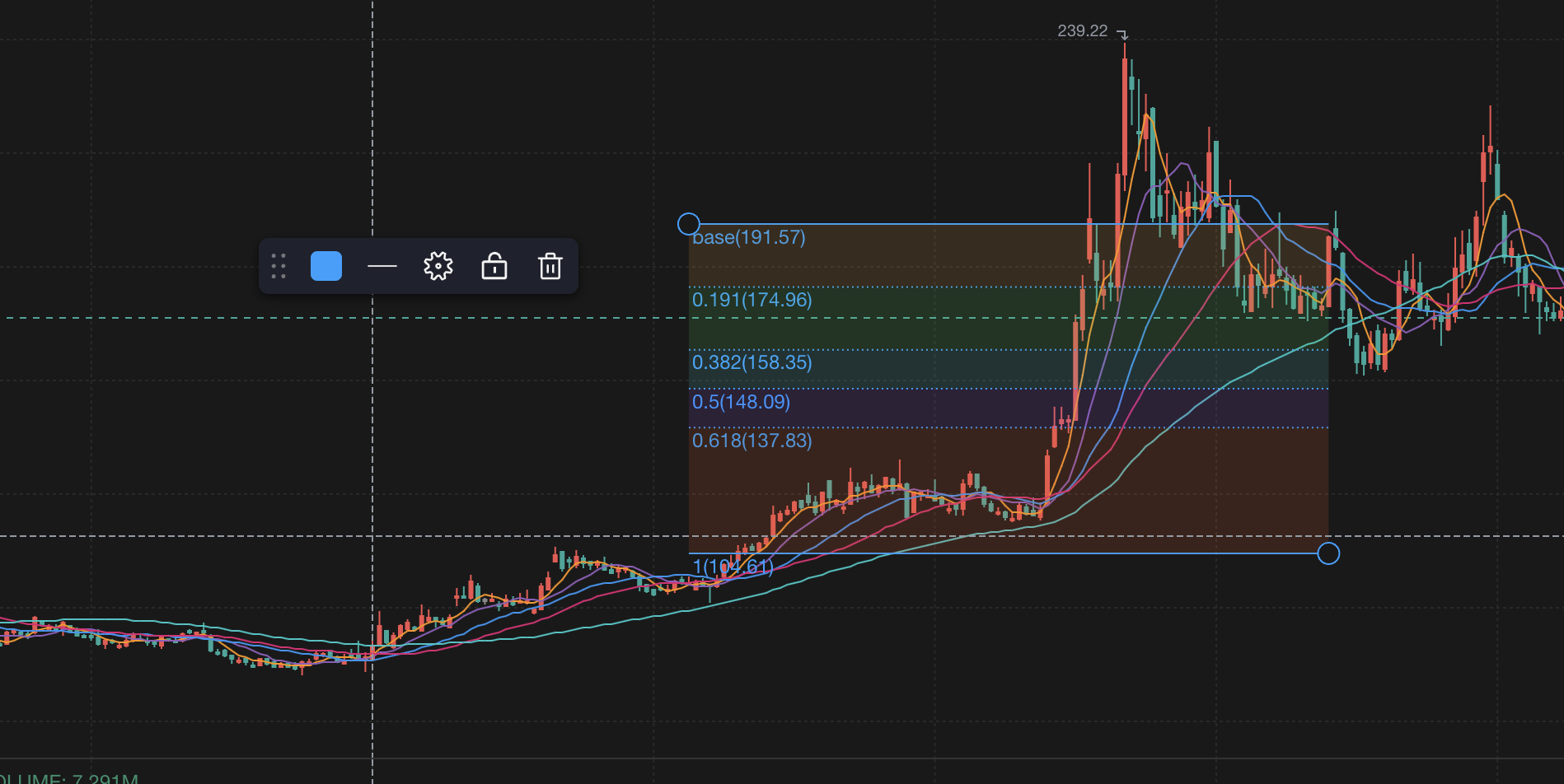
工具栏是一个可交互的操作面板,集成了多种功能,如样式配置、文本编辑、画线锁定与删除、定位点修改等;
工具栏由多个工具类聚合而成,工具之间可以嵌套使用,形成链式关系,如:FloatingBar -> BgColorBtn -> ColorPicker;
每个线型模板都会配套一个工具栏模板,跟画线适配器一样,在创建实例的时候初始化。
// 获取画线工具栏实例对象
overlay.toolbar;创建画线覆盖物时,设置needToolbar参数可以决定启用|禁用工具栏(默认启用)。
// 禁用工具栏
chart.createOverlay({
name: 'rectangle',
needToolbar: false,
});overlay.toolbarConfig:画线工具栏配置,在创建画线覆盖物模板的时候设置,由于定制工具栏面板的拓展功能(如颜色选择器等)。
// 画线工具栏配置类型定义
interface OverlayToolbarConfig {
// 是否可拖拽
needDrag: boolean;
// 是否可操作锁定
needLock: boolean;
// 是否可操作删除
needDelete: boolean;
// 自定义拓展按钮
extendBtns: OverlayToobarWidgetType[];
// 设置弹窗相关配置
dialogConfig: OverlayToolbarDialogConfig;
}WARNING
注意:工具类配置与画线模板绑定,不建议业务方自定义,每个线型涉及哪些样式配置都是有公司统一规范的。
工具栏内置了两个综合面板,用于不同场景使用:
1. 浮动工具栏
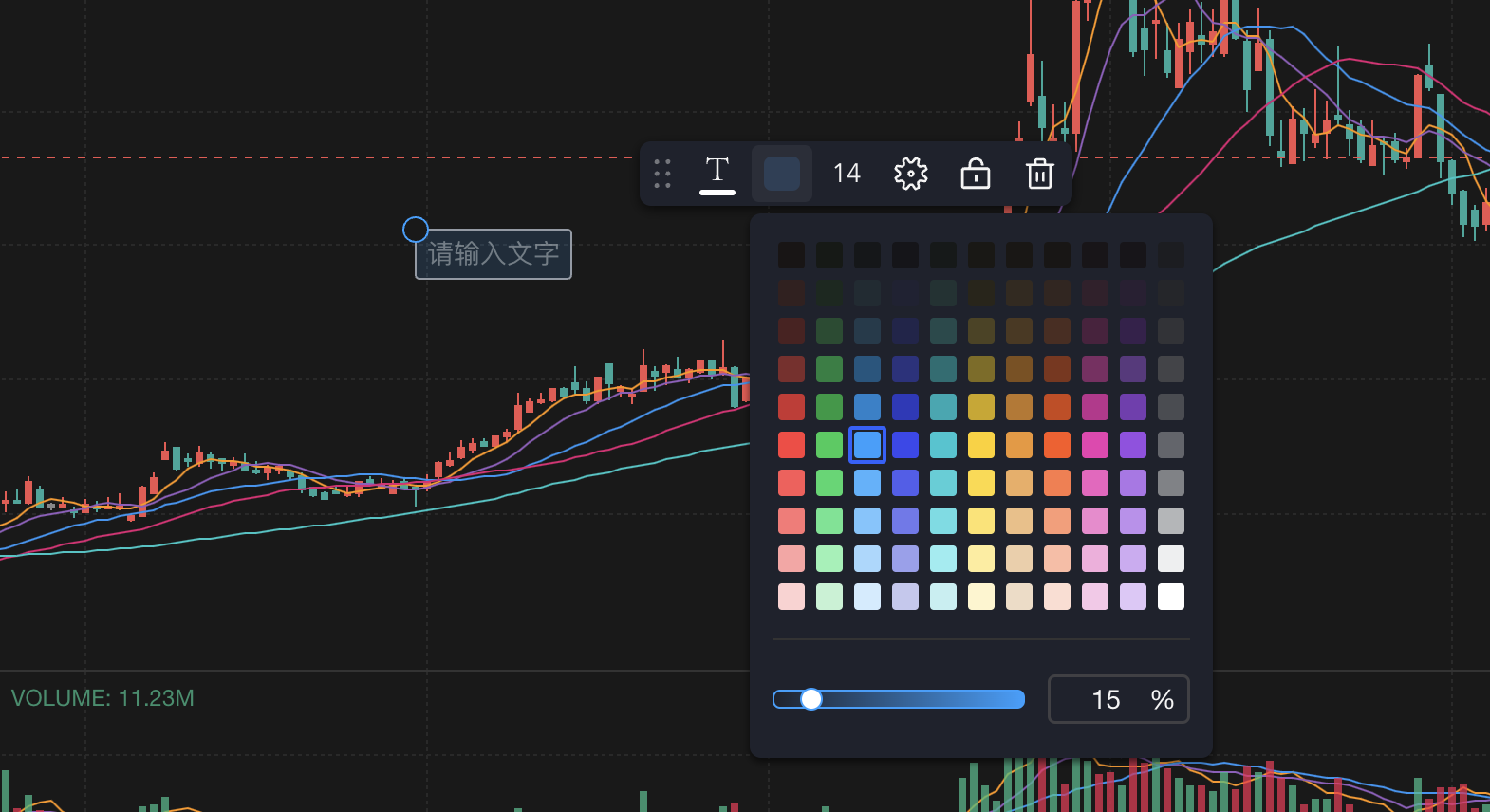
演示 1:背景颜色选择器

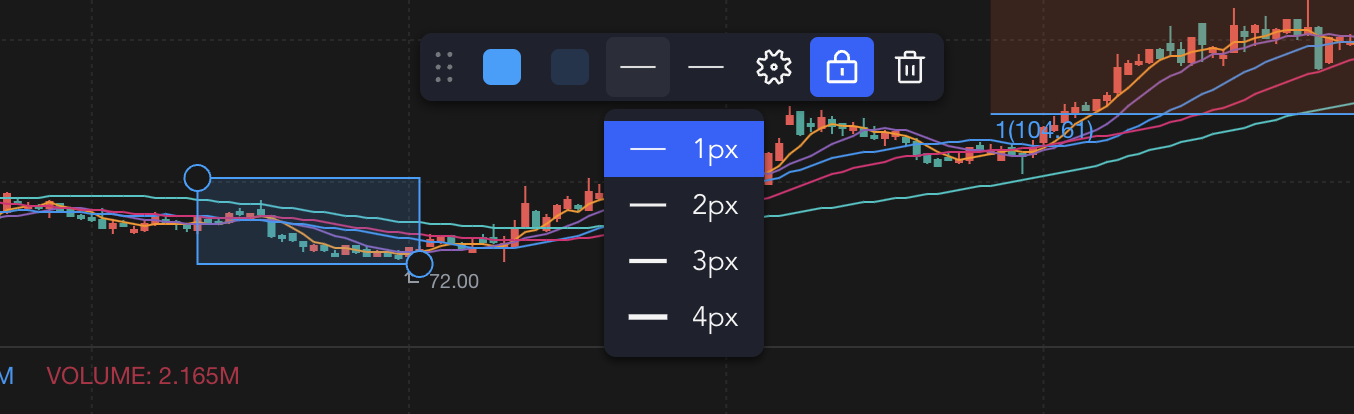
演示 2:边框宽度选择器

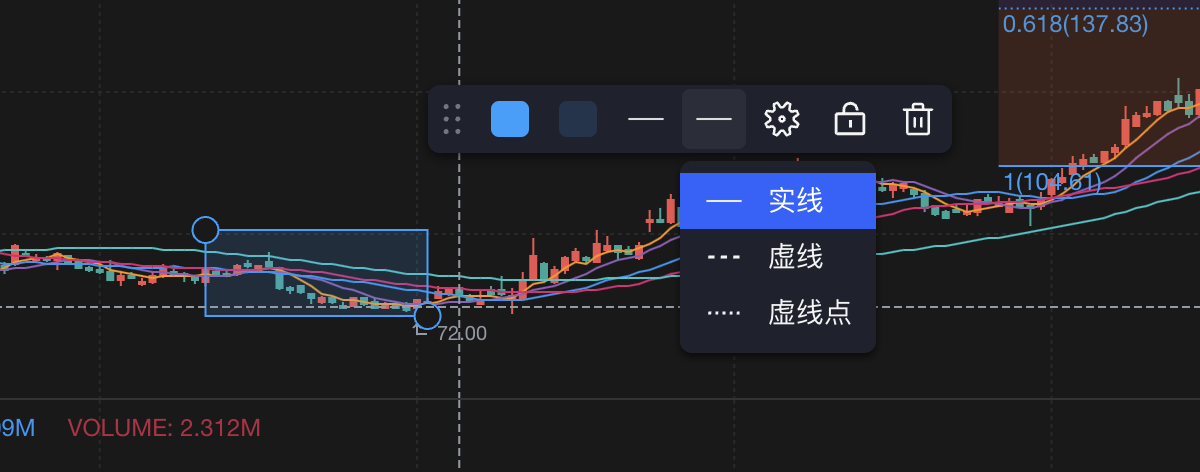
演示 3:边框样式选择器

浮动工具栏实例对象floatingbar存放在画线工具栏实例对象toolbar上,且为private属性,外部无法直接调用,可以通过 api 来控制。
可用 api 如下:
// 初始化浮动工具栏(生成实例,解析配置)
overlay.toolbar.initFloatingBar();
// 获取浮动工具栏实例对象
overlay.toolbar.getFloatingBar();
// 显示浮动工具栏
overlay.toolbar.showFloatingBar();
// 隐藏浮动工具栏
overlay.toolbar.hideFloatingBar();
// 更新浮动工具栏
overlay.toolbar.updateFloatingBar();浮动工具栏默认会在画线结束drawEnd()时自动唤起(overlay.needToolbar=false时禁用)。
浮动工具栏通过 n 个小工具聚合而成的,不同的线型模板可能会配套不同的小工具,比如:
- 【线段】配套工具有:线型选择器、线宽选择器、线段颜色选择器;
- 【矩形】配套工具有:边框类型选择器、边框宽度选择器、边框颜色选择器、背景色选择器;
- 【文本】配套工具有:文字颜色选择器、文字大小选择器、输入框工具、边框和背景相关选择器(同上);
每个小工具都有一个type唯一标识,通过类型获取对应的工具类,实例化后即可使用,type 类型枚举值如下:
// 内置工具类型枚举
enum OverlayToobarWidgetType {
// 拖拽工具【默认】
Drag = 'drag',
// 锁定工具【默认】
Lock = 'lock',
// 解锁工具【默认】
UnLock = 'unLock',
// 删除工具【默认】
Delete = 'delete',
// 设置工具(点击弹出设置弹窗)
// 仅toolbarConfig.settingsDialog.settings有值才渲染
Settings = 'settings',
// 背景颜色选择器
BgColor = 'bgColor',
// 字体颜色选择器
TextColor = 'textColor',
// 字体大小选择器
TextSize = 'textSize',
// 线段|边框颜色选择器
LineColor = 'lineColor',
// 线段|边框宽度选择器
LineWidth = 'lineWidth',
// 线段|边框样式选择器
LineStyle = 'lineStyle',
// 自定义参数颜色选择器
CustomColor = 'customColor',
}浮动工具栏拓展按钮配置存放在overlay.toolbarConfig.extendBtns字段,以【圆形】为例:
const circle: OverlayTemplate = {
name: 'circle',
showName: '圆形',
totalStep: 3,
lineType: 70,
toolbarConfig: {
extendBtns: [
OverlayToobarWidgetType.LineColor,
OverlayToobarWidgetType.BgColor,
OverlayToobarWidgetType.LineWidth,
OverlayToobarWidgetType.LineStyle,
],
// ...其他配置
},
// ...其他属性
};则【圆形】的工具栏将会生成 LineColor、BgColor、LineWidth、LineStyle 四个类型对应工具类按钮,点击按钮会触发对应工具事件,如弹出颜色选择器等。
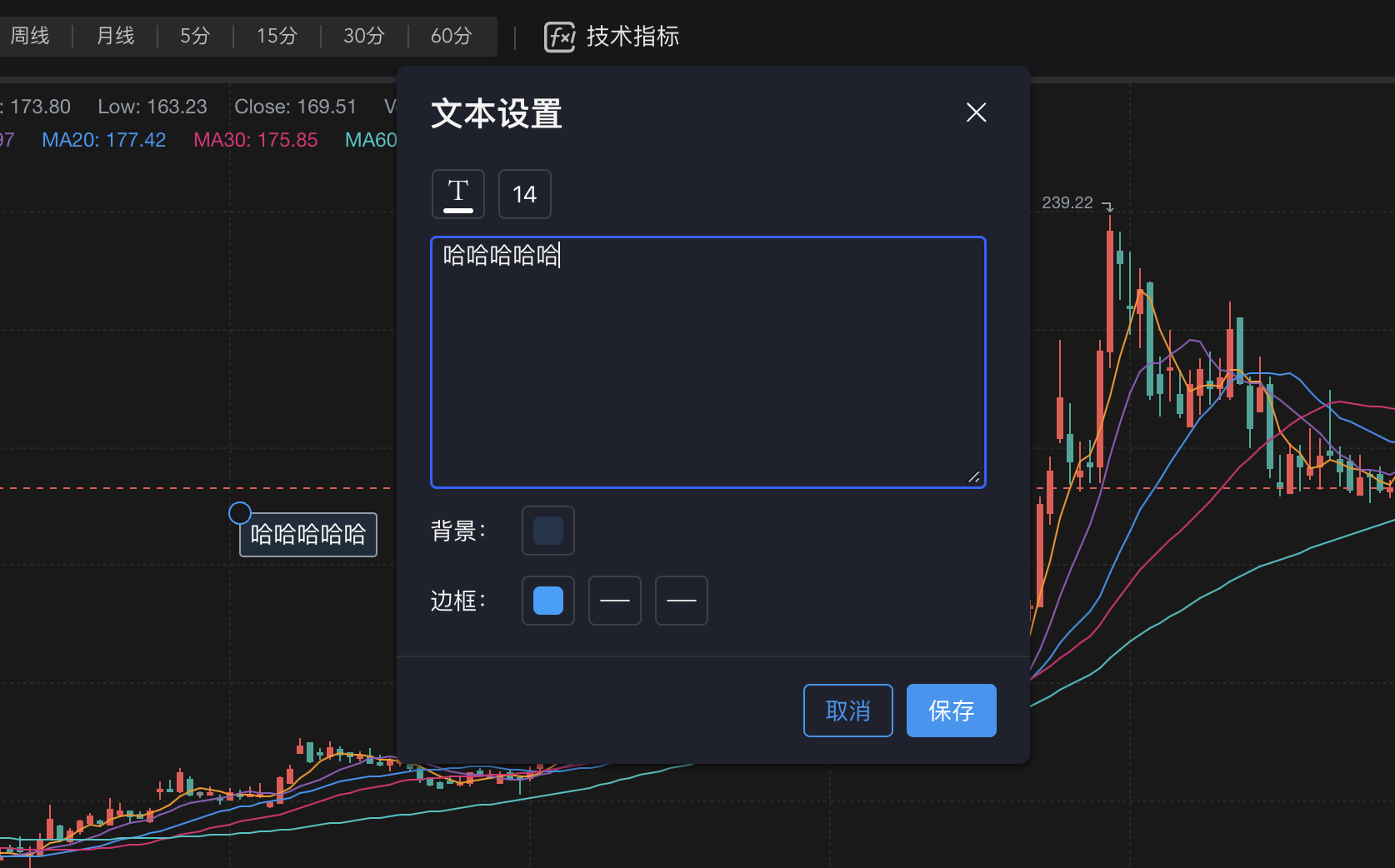
2. 设置弹窗

设置弹窗一般用于展示更复杂的配置面板,比如文本输入框、自定义参数编辑器、定位坐标编辑器等。
设置弹窗实例对象settingsDialog存放在画线工具栏实例对象toolbar上,且为private属性,外部无法直接调用,但可以通过 api 来控制。
可用 api 如下:
// 初始化设置弹窗(生成实例,解析配置)
overlay.toolbar.initSettingsDialog();
// 获取弹窗实例对象
overlay.toolbar.getSettingsDialog();
/**
* 显示设置弹窗
* @param {Function} confirm 确定按钮点击事件
* @param {Function} cancel 取消按钮点击事件
*/
overlay.toolbar.showSettingsDialog(confirm, cancel);
// 隐藏设置弹窗
overlay.toolbar.hideSettingsDialog();正常场景下,设置弹窗将在点击浮动工具栏的 settings 工具按钮时自动展示,并根据画线模板的overlay.toolbarConfig.dialogConfig配置来渲染内容。
特殊场景,如需要文本工具的画线,在双击画线图形的时候,也会直接弹出设置弹窗。
settingsDialog配置字段类型如下:
// 工具配置项类型枚举
enum OverlayToolbarSettingsType {
// 线型样式相关设置
Line = 'line',
// 背景样式相关设置
Bg = 'bg',
// 文本样式相关设置
Text = 'text',
// 自定义参数相关设置
Custom = 'custom',
}
// 配置项
interface OverlayToolbarSettingsConfig {
label: string;
type: OverlayToolbarSettingsType;
}
interface OverlayToolbarDialogConfig {
// 弹窗标题
title: string;
// 确定按钮标题
confirmBtnText?: string;
// 取消按钮标题
cancelBtnText?: string;
// 工具配置项
settings: OverlayToolbarSettingsConfig[];
}