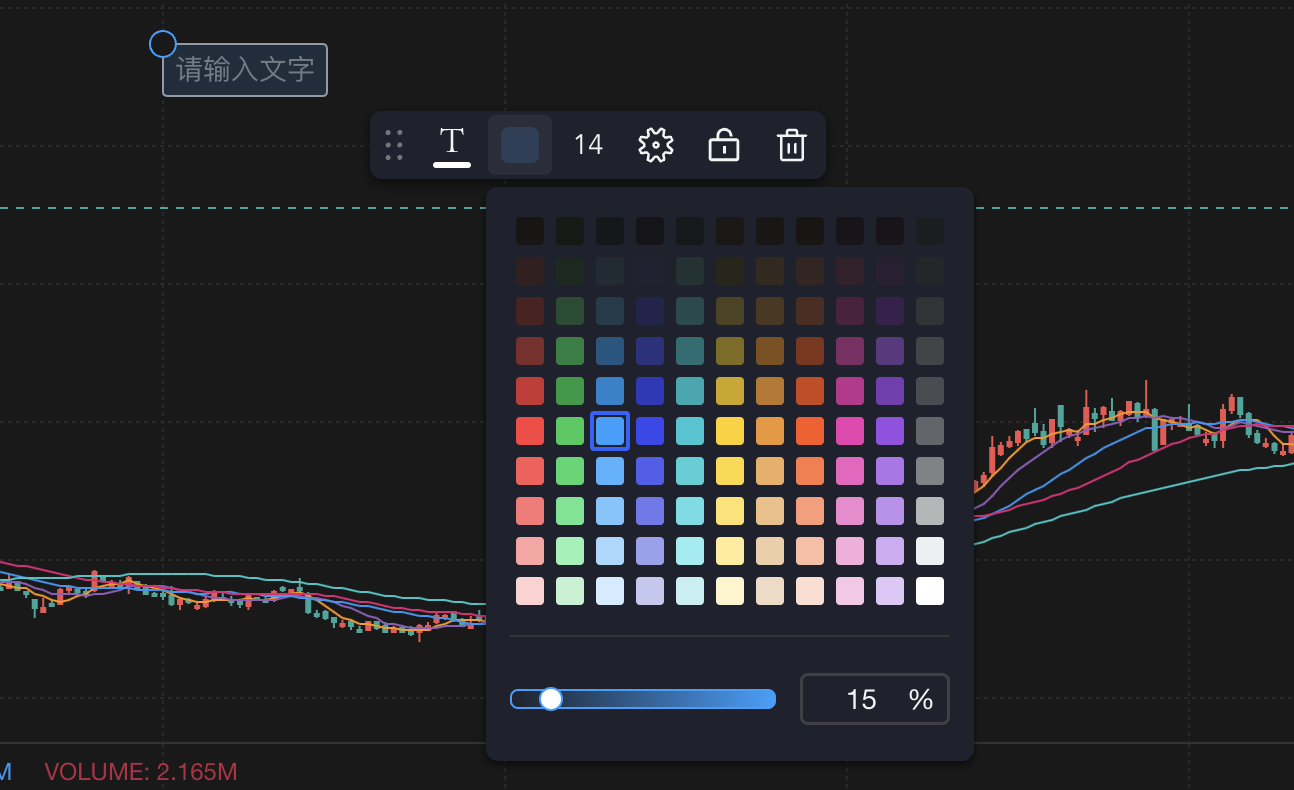
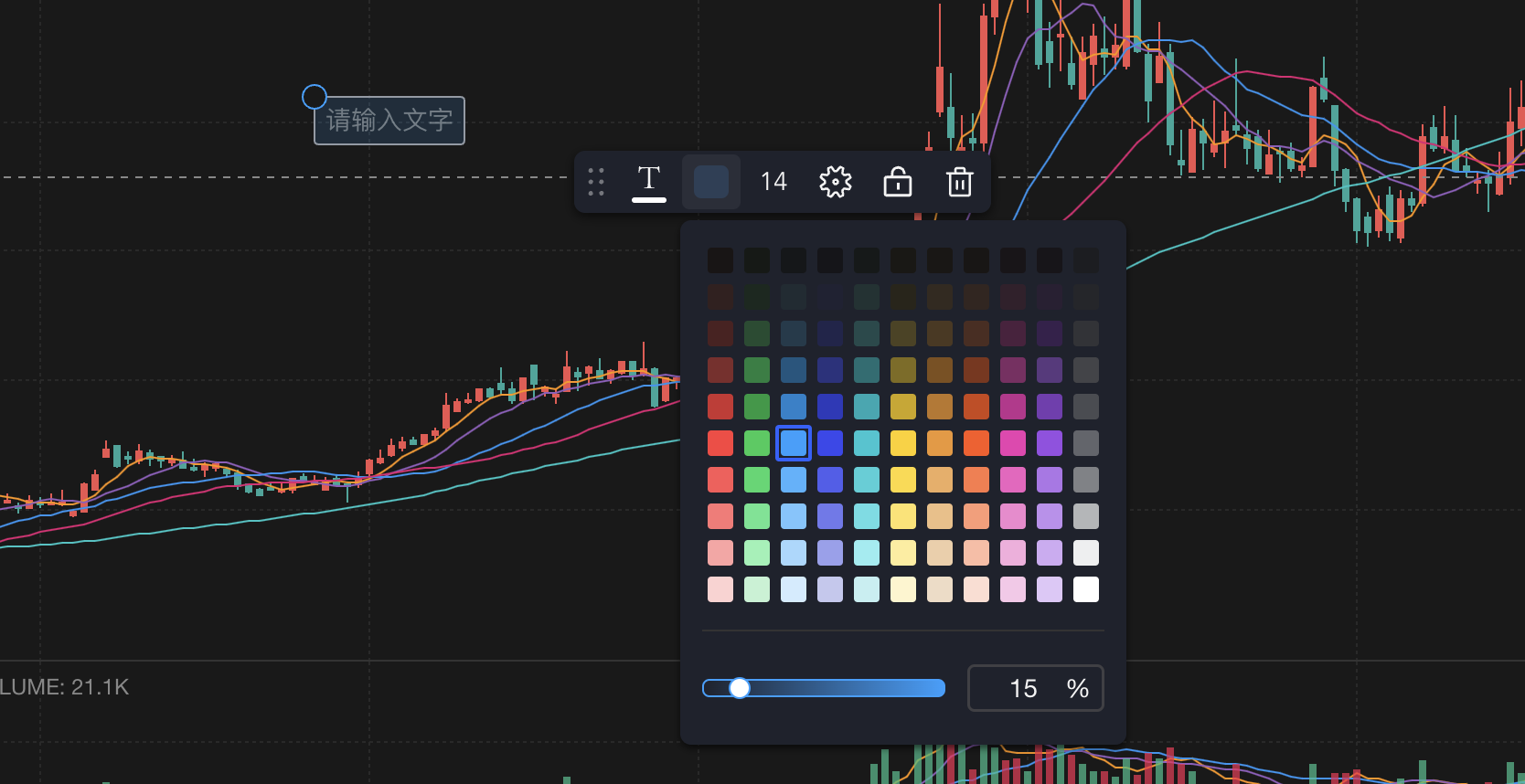
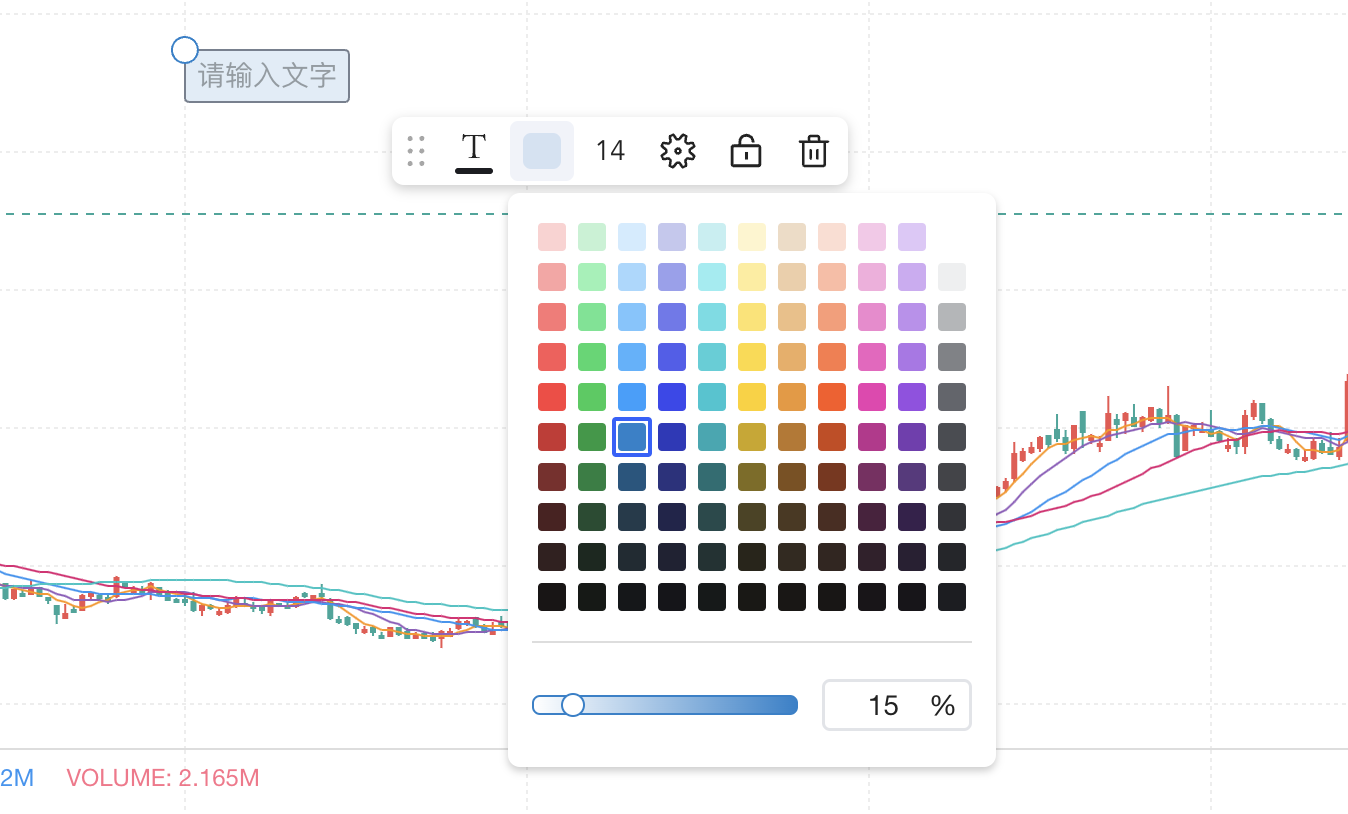
调色盘配置
目前仅用于画线工具栏选择器组件使用。

属性
调色盘按画线多端同步的数据格式规范统一制定。分为 11 种颜色,每种颜色有 10 个色阶,颜色用字符串 key 标识,如:Blue、Yellow,色阶用 1-10 的数字代表,如:Blue1、Yellow4,最后上传的数据还需要统一添加Brush.前缀(画线适配器解析和反编译时会统一处理)。
一个完整的画线数据调色盘颜色案例:Brush.Blue6,代表:蓝色第 6 色阶。
typescript
/**
* 调色盘配置
*/
export interface Palette {
Red: string[];
Green: string[];
Blue: string[];
DarkBlue: string[];
Cyan: string[];
Yellow: string[];
Gold: string[];
Orange: string[];
Pink: string[];
Purple: string[];
Gray: string[];
}主题配置
调色盘和styles样式配置一样,可以注册多套主题并切换;
使用registerPalette(theme, palette)图表 api 来添加一个新的调色盘主题配置。
registerPalette(theme, palette)
typescript
(
// 主题名称
theme: string,
// 调色盘配置
palette: object
) => void在注册新的主题配置时,缺少的属性会自动用默认配置补全(白版light),因此,新主题只要填写需要自定义的属性即可。
typescript
// 新注册一个blue主题,希望仅修改Blue色值通道
HXKlineChart.registerPalette('blue', {
// 十个色阶新色值
Blue: [...],
});如何切换主题
通过setStyle(theme: string)切换样式时,组件内部会自动根据 theme 主题名称,选择对应的调色盘主题,并覆盖原本的styles.palette样式属性。
内置主题
我们内置了light和dark两套调色盘主题。
typescript
const themePalettes = {
light: {
Red: [
'#FFFFD1D1',
'#FFFFA3A3',
'#FFFF7575',
'#FFFF5656',
'#FFFF3D3D',
'#FFCC3030',
'#FF7F2B2B',
'#FF4C2121',
'#FF332020',
'#FF191515',
],
Green: [
'#FFC1F2D3',
'#FF91F2B4',
'#FF5BE58E',
'#FF2BD86A',
'#FF10CC55',
'#FF0C993F',
'#FF197F3E',
'#FF214C31',
'#FF1A281F',
'#FF151916',
],
Blue: [
'#FFD1ECFF',
'#FFA3D9FF',
'#FF75C6FF',
'#FF47B3FF',
'#FF19A0FF',
'#FF1482CC',
'#FF19567F',
'#FF213B4C',
'#FF202B33',
'#FF151719',
],
DarkBlue: [
'#FFC4C8EF',
'#FF99A0EF',
'#FF6F79EF',
'#FF515EEF',
'#FF3948EF',
'#FF2D39BC',
'#FF2B327F',
'#FF21254C',
'#FF202233',
'#FF151519',
],
Cyan: [
'#FFC1EFF2',
'#FF91EDF2',
'#FF5BDEE5',
'#FF36D0D8',
'#FF00C6D1',
'#FF00A9B2',
'#FF166E72',
'#FF214A4C',
'#FF203233',
'#FF151919',
],
Yellow: [
'#FFFFF5CC',
'#FFFFEC99',
'#FFFFE266',
'#FFFFD933',
'#FFFFD000',
'#FFCCA600',
'#FF7F6B19',
'#FF4C4321',
'#FF28251A',
'#FF191815',
],
Gold: [
'#FFEFDBC4',
'#FFEFCEA7',
'#FFF0BE83',
'#FFEFAC5F',
'#FFEF962F',
'#FFBC7625',
'#FF7F4F19',
'#FF4C3821',
'#FF332A20',
'#FF191715',
],
Orange: [
'#FFFFDDD1',
'#FFFFBBA3',
'#FFFF9A75',
'#FFFF7847',
'#FFFF5619',
'#FFCC4514',
'#FF7F3419',
'#FF4C2D21',
'#FF332520',
'#FF191615',
],
Pink: [
'#FFF9C7E9',
'#FFF7ADDE',
'#FFF486D0',
'#FFF260C1',
'#FFEF39B2',
'#FFBF2D8E',
'#FF7F2B63',
'#FF4C213E',
'#FF33202C',
'#FF191518',
],
Purple: [
'#FFE0C7F9',
'#FFD0ABF4',
'#FFBF8FEF',
'#FFAF75EA',
'#FF994EE5',
'#FF773CB2',
'#FF5B387F',
'#FF37214C',
'#FF292033',
'#FF171519',
],
Gray: [
'#FFFFFFFF',
'#FFEEEFF0',
'#FFB4B6B8',
'#FF808286',
'#FF63656C',
'#FF4A4C52',
'#FF434448',
'#FF323337',
'#FF25262A',
'#FF1C1D21',
],
},
dark: {
Red: [
'#FF191515',
'#FF332020',
'#FF4C2121',
'#FF7F2B2B',
'#FFCC3030',
'#FFFF3D3D',
'#FFFF5656',
'#FFFF7575',
'#FFFFA3A3',
'#FFFFD1D1',
],
Green: [
'#FF151916',
'#FF1A281F',
'#FF214C31',
'#FF197F3E',
'#FF0C993F',
'#FF10CC55',
'#FF2BD86A',
'#FF5BE58E',
'#FF91F2B4',
'#FFC1F2D3',
],
Blue: [
'#FF151719',
'#FF202B33',
'#FF213B4C',
'#FF19567F',
'#FF1482CC',
'#FF19A0FF',
'#FF47B3FF',
'#FF75C6FF',
'#FFA3D9FF',
'#FFD1ECFF',
],
DarkBlue: [
'#FF151519',
'#FF202233',
'#FF21254C',
'#FF2B327F',
'#FF2D39BC',
'#FF3948EF',
'#FF515EEF',
'#FF6F79EF',
'#FF99A0EF',
'#FFC4C8EF',
],
Cyan: [
'#FF151919',
'#FF203233',
'#FF214A4C',
'#FF166E72',
'#FF00A9B2',
'#FF00C6D1',
'#FF36D0D8',
'#FF5BDEE5',
'#FF91EDF2',
'#FFC1EFF2',
],
Yellow: [
'#FF191815',
'#FF28251A',
'#FF4C4321',
'#FF7F6B19',
'#FFCCA600',
'#FFFFD000',
'#FFFFD933',
'#FFFFE266',
'#FFFFEC99',
'#FFFFF5CC',
],
Gold: [
'#FF191715',
'#FF332A20',
'#FF4C3821',
'#FF7F4F19',
'#FFBC7625',
'#FFEF962F',
'#FFEFAC5F',
'#FFF0BE83',
'#FFEFCEA7',
'#FFEFDBC4',
],
Orange: [
'#FF191615',
'#FF332520',
'#FF4C2D21',
'#FF7F3419',
'#FFCC4514',
'#FFFF5619',
'#FFFF7847',
'#FFFF9A75',
'#FFFFBBA3',
'#FFFFDDD1',
],
Pink: [
'#FF191518',
'#FF33202C',
'#FF4C213E',
'#FF7F2B63',
'#FFBF2D8E',
'#FFEF39B2',
'#FFF260C1',
'#FFF486D0',
'#FFF7ADDE',
'#FFF9C7E9',
],
Purple: [
'#FF171519',
'#FF292033',
'#FF37214C',
'#FF5B387F',
'#FF773CB2',
'#FF994EE5',
'#FFAF75EA',
'#FFBF8FEF',
'#FFD0ABF4',
'#FFE0C7F9',
],
Gray: [
'#FF1C1D21',
'#FF25262A',
'#FF323337',
'#FF434448',
'#FF4A4C52',
'#FF63656C',
'#FF808286',
'#FFB4B6B8',
'#FFEEEFF0',
'#FFFFFFFF',
],
},
};白版预览

黑版预览