🎨 样式配置
图表上看到的不管是点还是线,基本都可以自定义样式。可以通过图表方法init(ds, options)或者图表实例方法setStyles(styles)进行更改。
也可以根据主题名称快速切换(前提是已经注册过对应主题)setStyles(theme: string)。
注意
themeConstants为主题常量配置,默认为白版light, 如果仅想改变
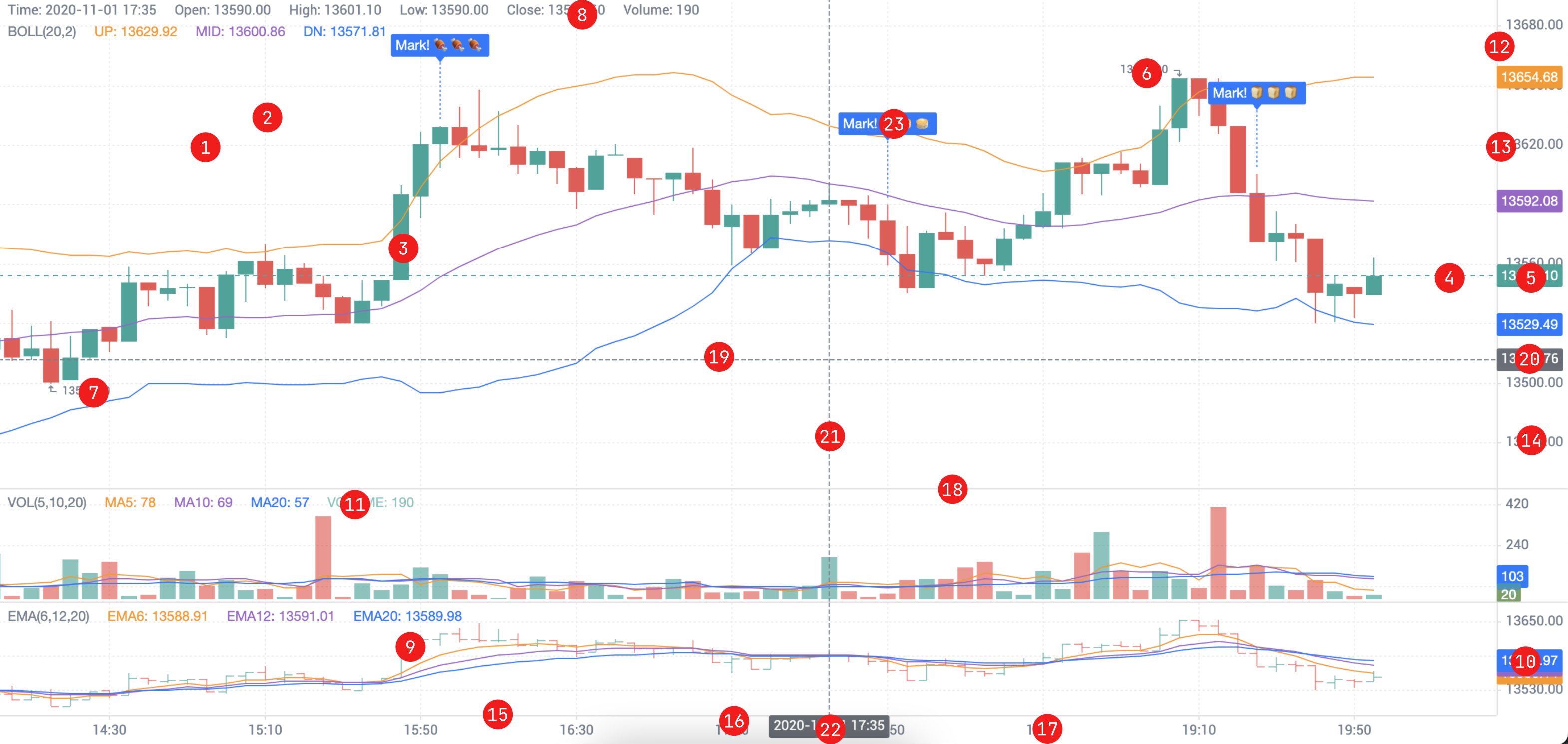
图解说明


1 grid.horizontal2 grid.vertical3 candle.bar4 candle.priceMark.last.line5 candle.priceMark.last.text6 candle.priceMark.high7 candle.priceMark.low8 candle.tooltip9 indicator.ohlc10 indicator.lastValueMark11 indicator.tooltip12 xAxis.axisLine13 xAxis.tickLine14 xAxis.tickText15 yAxis.axisLine16 yAxis.tickLine17 yAxis.tickText18 separator19 crosshair.horizontal.line20 crosshair.horizontal.text21 crosshair.vertical.line22 crosshair.vertical.text23 overlay24 toolbar25 palette
以下是各个子样式配置:
container 容器
javascript
{
// 图表背景色(设置在父节点div上)
container: {
backgroundColor: themeConstants.DEFAULT_CONTAINER_BG_COLOR,
}
}grid 网格线
javascript
{
// 网格线
grid: {
show: true,
horizontal: {
show: true,
size: 1,
color: themeConstants.DEFAULT_GRID_LINE_COLOR,
// 'solid' | 'dashed'
style: 'dashed',
dashedValue: [2, 2],
},
vertical: {
show: true,
size: 1,
color: themeConstants.DEFAULT_GRID_LINE_COLOR,
// 'solid' | 'dashed'
style: 'dashed',
dashedValue: [2, 2],
},
},
}candle 蜡烛图
javascript
{
candle: {
// 蜡烛图类型 'candle_solid'|'area'|'line'|'candle_stroke'|'candle_up_stroke'|'candle_down_stroke'|'ohlc'
type: CandleType.CandleSolid,
// 蜡烛柱(K线图适用)
bar: {
upColor: themeConstants.DEFAULT_COLOR_UP,
downColor: themeConstants.DEFAULT_COLOR_DOWN,
noChangeColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
upBorderColor: themeConstants.DEFAULT_COLOR_UP,
downBorderColor: themeConstants.DEFAULT_COLOR_DOWN,
noChangeBorderColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
upWickColor: themeConstants.DEFAULT_COLOR_UP,
downWickColor: themeConstants.DEFAULT_COLOR_DOWN,
noChangeWickColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
},
// 面积图/线形图(分时图时适用)
area: {
lineSize: 2,
lineColor: themeConstants.DEFAULT_PRIMARY_COLOR,
// 绘制依赖的数据字段
value: "close",
// 面积图填充色,支持string | GradientColor[],默认为渐变色
backgroundColor: [
{
offset: 0,
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.01),
},
{
offset: 1,
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.2),
},
],
},
// 主图特殊价格标记
priceMark: {
show: true,
// 最高价标记
high: {
show: true,
lineWidth: 1,
lineSize: 4,
lineColor: themeConstants.DEFAULT_FONT_COLOR,
textColor: themeConstants.DEFAULT_FONT_COLOR,
textSize: 10,
textFamily: themeConstants.DEFAULT_FONT_FAMILY,
textWeight: themeConstants.DEFAULT_FONT_WEIGHT,
},
// 最低价标记
low: {
show: true,
lineWidth: 1,
lineSize: 4,
lineColor: themeConstants.DEFAULT_FONT_COLOR,
textColor: themeConstants.DEFAULT_FONT_COLOR,
textSize: 10,
textFamily: themeConstants.DEFAULT_FONT_FAMILY,
textWeight: themeConstants.DEFAULT_FONT_WEIGHT,
},
// 最新价标记
last: {
show: true,
upColor: themeConstants.DEFAULT_COLOR_UP,
downColor: themeConstants.DEFAULT_COLOR_DOWN,
noChangeColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
line: {
show: true,
// 'solid' | 'dashed'
style: 'dashed',
dashedValue: [4, 4],
size: 1,
},
text: {
show: true,
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
size: themeConstants.DEFAULT_FONT_SIZE,
paddingLeft: 4,
paddingTop: 4,
paddingRight: 4,
paddingBottom: 4,
// 'solid' | 'dashed'
borderStyle: 'solid',
borderSize: 1,
borderDashedValue: [2, 2],
color: themeConstants.DEFAULT_FONT_COLOR_REVERSE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
borderRadius: 2,
},
},
// 昨收价标记
pre: {
show: true,
upColor: themeConstants.DEFAULT_COLOR_UP,
downColor: themeConstants.DEFAULT_COLOR_DOWN,
noChangeColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
line: {
show: true,
// 'solid' | 'dashed'
style: 'dashed',
dashedValue: [4, 4],
size: 1
},
text: {
show: true,
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
size: themeConstants.DEFAULT_FONT_SIZE,
paddingLeft: 4,
paddingTop: 4,
paddingRight: 4,
paddingBottom: 4,
// 'solid' | 'dashed'
borderStyle: 'solid',
borderSize: 1,
borderDashedValue: [2, 2],
color: themeConstants.DEFAULT_FONT_COLOR_REVERSE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
borderRadius: 2
},
}
},
// 当前十字光标聚焦数据的提示
tooltip: {
// 提示框位置:固定左上角 | 跟随光标 | 不显示,分别对应: 'always' | 'follow_cross' | 'none'
showRule: 'always',
// 提示信息展示类型: 左上角文本 | 矩形框,分别对应:'standard' | 'rect'
showType: TooltipShowType.Standard,
// 左侧偏移量
offsetLeft: 10,
// 顶部偏移量
offsetTop: 10,
// 右侧偏移量
offsetRight: 10,
// 底部偏移量
offsetBottom: 0,
/*
自定义显示,可以是回调方法也可以是数组,当是一个方法时,需要返回一个数组
数组的子项类型为 { title, value }
title和value可以是字符串或者对象,对象类型为 { text, color }
title 或者 title.text 可以是国际化的 key,value 或者 value.text 支持字符串模版
例如:想显示时间,开盘和收盘,配置[{ title: { text: 'date', color: '#000000' }, value: '{date}' }, { title: 'open', value: '{open}' }, { title: 'close', value: '{close}' }]
*/
custom: [
{ title: 'date', value: '{date}' },
{ title: 'open', value: '{open}' },
{ title: 'high', value: '{high}' },
{ title: 'low', value: '{low}' },
{ title: 'close', value: '{close}' },
{ title: 'volume', value: '{volume}' },
{ title: 'turnover', value: '{turnover}' }
],
// 数据不为number类型时的默认值
defaultValue: "n/a",
// tooltip背景/提示框样式
rect: {
// 提示框跟随光标的形式,固定在左右侧防遮挡 | 跟随光标,分别对应: 'fixed' | 'pointer'
position: 'fixed',
// 提示框背景色 (70%透明度)
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_CONTAINER_BG_COLOR_1, 0.7),
// 提示框内边距
paddingLeft: 2,
// 提示框内边距
paddingRight: 2,
// 提示框内边距
paddingTop: 2,
// 提示框内边距
paddingBottom: 2,
// 'fill' | 'stroke' | 'stroke_fill'(stroke_fill才会包含边框)
style: 'fill',
// 提示框边框圆角
borderRadius: 2,
// 提示框边框宽度
borderSize: 1,
// 提示框边框颜色
borderColor: themeConstants.DEFAULT_CONTAINER_BG_2_COLOR,
},
text: {
// 提示框文本大小
size: themeConstants.DEFAULT_FONT_SIZE,
// 提示框文本字体
family: themeConstants.DEFAULT_FONT_FAMILY,
// 提示框文本字体粗细
weight: themeConstants.DEFAULT_FONT_WEIGHT,
// 提示框文本颜色
color: themeConstants.DEFAULT_FONT_COLOR,
// 提示框文本左边距
marginLeft: 6,
// 提示框文本上边距
marginTop: 4,
// 提示框文本右边距
marginRight: 6,
// 提示框文本下边距
marginBottom: 4,
},
// 展示icon图标,示例:
// [{
// id: 'icon_id',
// position: 'left', // 类型有'left','middle','right'
// marginLeft: 8,
// marginTop: 6,
// marginRight: 0,
// marginBottom: 0,
// paddingLeft: 1,
// paddingTop: 1,
// paddingRight: 1,
// paddingBottom: 1,
// icon: '\ue900',
// fontFamily: 'iconfont',
// size: 12,
// color: '#76808F',
// activeColor: '#76808F',
// backgroundColor: 'rgba(33, 150, 243, 0.2)',
// activeBackgroundColor: 'rgba(33, 150, 243, 0.4)'
// }]
icons: [],
},
},
}indicator 指标
javascript
{
indicator: {
// 同全局Y轴样式,对所有副图生效,默认会继承全局Y轴样式
yAxis: {}
rects: [
{
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
// 默认颜色
color: themeConstants.DEFAULT_COLOR_NOCHANGE,
// 宽度(不传时默认与bar的宽度一致)
width: bar,
// 最小高度
minHeight: 1,
// 上涨颜色(特定指标使用。例如:MACD)
upColor: themeConstants.DEFAULT_COLOR_UP,
// 下跌颜色(特定指标使用。例如:MACD)
downColor: themeConstants.DEFAULT_COLOR_DOWN,
// 不变颜色(特定指标使用。例如:MACD)
noChangeColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
// 'solid' | 'dashed'
borderStyle: 'solid',
borderSize: 1,
borderDashedValue: [],
borderRadius: 0,
borderColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
},
],
// 绘制指标时,若指标中的line未配置style,则默认按照此顺序配置
lines: [
{
// 'solid' | 'dashed'
style: 'solid',
smooth: false,
size: 1,
dashedValue: [2, 2],
color: themeConstants.DEFAULT_LINE_COLOR_1,
},
{
style: 'solid',
smooth: false,
size: 1,
dashedValue: [2, 2],
color: themeConstants.DEFAULT_LINE_COLOR_2,
},
{
style: 'solid',
smooth: false,
size: 1,
dashedValue: [2, 2],
color: themeConstants.DEFAULT_LINE_COLOR_3,
},
{
style: 'solid',
smooth: false,
size: 1,
dashedValue: [2, 2],
color: themeConstants.DEFAULT_LINE_COLOR_4,
},
{
style: 'solid',
smooth: false,
size: 1,
dashedValue: [2, 2],
color: themeConstants.DEFAULT_LINE_COLOR_5,
},
],
// 绘制指标时,若指标中的circle未配置style,则默认按照此顺序配置
circles: [
{
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
// 默认颜色
color: themeConstants.DEFAULT_COLOR_NOCHANGE,
// 半径(默认为bar的1/2)
radius: bar/2,
// 上涨颜色(特定指标使用。例如:MACD)
upColor: themeConstants.DEFAULT_COLOR_UP,
// 下跌颜色(特定指标使用。例如:MACD)
downColor: themeConstants.DEFAULT_COLOR_DOWN,
// 不变颜色(特定指标使用。例如:MACD)
noChangeColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
// 'solid' | 'dashed'
borderStyle: 'solid',
borderSize: 1,
borderDashedValue: [],
borderRadius: 0,
borderColor: themeConstants.DEFAULT_COLOR_NOCHANGE,
},
],
// 最新值标记
lastValueMark: {
show: false,
text: {
show: false,
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
color: themeConstants.DEFAULT_FONT_COLOR_REVERSE,
size: themeConstants.DEFAULT_FONT_SIZE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
// 'solid' | 'dashed'
borderStyle: 'solid',
borderSize: 1,
borderDashedValue: [2, 2],
paddingLeft: 4,
paddingTop: 4,
paddingRight: 4,
paddingBottom: 4,
borderRadius: 2,
},
},
// 提示
tooltip: {
// 'always' | 'follow_cross' | 'none'
showRule: TooltipShowRule.Always,
// 'standard' | 'rect'
showType: TooltipShowType.Standard,
// 左侧偏移量
offsetLeft: 10,
// 顶部偏移量
offsetTop: 10,
// 右侧偏移量
offsetRight: 10,
// 底部偏移量
offsetBottom: 0,
// 是否显示指标名称,例如MACD
showName: true,
// 是否显示指标参数,例如MACD(12,26,9)中的12,26,9
showParams: true,
// 数据为空时的默认值
defaultValue: "n/a",
// tooltip背景/提示框样式
rect: {
// 提示框跟随光标的形式,固定在左右侧防遮挡 | 跟随光标,分别对应: 'fixed' | 'pointer'
position: 'fixed',
// 提示框背景色 (70%透明度)
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_CONTAINER_BG_COLOR_1, 0.7),
// 提示框内边距
paddingLeft: 2,
// 提示框内边距
paddingRight: 2,
// 提示框内边距
paddingTop: 2,
// 提示框内边距
paddingBottom: 2,
// 'fill' | 'stroke' | 'stroke_fill'(stroke_fill才会包含边框)
style: 'fill',
// 提示框边框圆角
borderRadius: 2,
// 提示框边框宽度
borderSize: 1,
// 提示框边框颜色
borderColor: themeConstants.DEFAULT_CONTAINER_BG_2_COLOR,
},
text: {
// 提示框文本大小
size: themeConstants.DEFAULT_FONT_SIZE,
// 提示框文本字体
family: themeConstants.DEFAULT_FONT_FAMILY,
// 提示框文本字体粗细
weight: themeConstants.DEFAULT_FONT_WEIGHT,
// 提示框文本颜色
color: themeConstants.DEFAULT_FONT_COLOR,
// 提示框文本左边距
marginLeft: 6,
// 提示框文本上边距
marginTop: 4,
// 提示框文本右边距
marginRight: 6,
// 提示框文本下边距
marginBottom: 4,
},
// 示例:
// [{
// id: 'icon_id',
// position: 'left', // 类型有'left','middle','right'
// marginLeft: 8,
// marginTop: 6,
// marginRight: 0,
// marginBottom: 0,
// paddingLeft: 1,
// paddingTop: 1,
// paddingRight: 1,
// paddingBottom: 1,
// icon: '\ue900',
// fontFamily: 'iconfont',
// size: 12,
// color: '#76808F',
// activeColor: '#76808F',
// backgroundColor: 'rgba(33, 150, 243, 0.2)',
// activeBackgroundColor: 'rgba(33, 150, 243, 0.4)'
// }]
icons: [],
},
},
}xAxis x 轴
javascript
{
xAxis: {
show: true,
// X轴容器与容器边距离:"auto" | number
size: "auto",
// X轴位置是否在主副图之间,例如国内风格是,海外风格不是,默认false; 注意,本配置只在init初始化时传入生效!
isCenter: false,
// 分割区间数量(如:splitNum=8,代表分割8个区间,则轴上展示9个坐标标签),0表示仅显示中间一个刻度,null表示自适应刻度
splitNum: 0,
// x轴线样式
axisLine: {
show: true,
color: themeConstants.DEFAULT_TICK_LINE_COLOR,
size: 1,
},
// x轴分割文字样式
tickText: {
show: true,
color: themeConstants.DEFAULT_FONT_COLOR,
size: themeConstants.DEFAULT_FONT_SIZE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
marginStart: 4,
marginEnd: 4,
},
// x轴刻度线样式
tickLine: {
show: true,
size: 1,
length: 3,
color: themeConstants.DEFAULT_TICK_LINE_COLOR,
},
},
}yAxis y 轴
javascript
{
yAxis: {
show: true,
// y轴宽度(即:y轴线到容器边距离):"auto" | number
size: "auto",
// Y轴数据标签格式,数值 | 百分数 | 对数: 'normal' | 'percentage' | 'log'
type: YAxisType.Normal,
// Y轴相对主图位置:'left' | 'right'
position: YAxisPosition.Right,
// 主图在设置prePrice的前提下,是否使Y轴根据prePrice居中(仅在分时图切数据中含有昨收价时时生效)
preInCenter: false,
// Y轴是否叠加在主图上,默认独立于主图一侧
inside: false,
reverse: false,
// 默认分割区间数量(如:splitNum=8,代表分割8个区间,则轴上最多展示9个坐标标签),默认为0表示自动计算
splitNum: 0,
// y轴线样式
axisLine: {
show: true,
color: themeConstants.DEFAULT_TICK_LINE_COLOR,
size: 1,
},
// y轴分割文字样式
tickText: {
show: true,
color: themeConstants.DEFAULT_FONT_COLOR,
size: themeConstants.DEFAULT_FONT_SIZE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
marginStart: 4,
marginEnd: 4,
},
// y轴刻度线样式
tickLine: {
show: true,
size: 1,
length: 3,
color: themeConstants.DEFAULT_TICK_LINE_COLOR,
},
},
}separator 图表分割线
javascript
{
// 位于主副图之间具有一定宽度的分割线,用户可以通过上下拖拽分割线调整主副图的高度
separator: {
size: 1,
color: themeConstants.DEFAULT_TICK_LINE_COLOR,
fill: true,
// 分割线热区和hover时的高度
activeHeight: 4,
// hover时色值:#fff | rgba(22, 119, 255, 0.25)'格式均可
activeBackgroundColor: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.25),
}
}crosshair 十字光标
javascript
{
crosshair: {
show: true,
// 十字光标水平线及文字
horizontal: {
show: true,
line: {
show: true,
// 'solid' | 'dashed'
style: 'dashed',
dashedValue: [4, 2],
size: 1,
color: themeConstants.DEFAULT_FONT_COLOR,
},
text: {
show: true,
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
color: themeConstants.DEFAULT_FONT_COLOR_REVERSE,
size: themeConstants.DEFAULT_FONT_SIZE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
// 'solid' | 'dashed'
borderStyle: 'solid',
borderDashedValue: [2, 2],
borderSize: 1,
borderColor: themeConstants.DEFAULT_CROSSHAIR_BG_COLOR,
borderRadius: 2,
paddingLeft: 4,
paddingRight: 4,
paddingTop: 4,
paddingBottom: 4,
backgroundColor: themeConstants.DEFAULT_CROSSHAIR_BG_COLOR,
formatter: (value) => {
return value;
},
},
},
// 十字光标垂直线及文字
vertical: {
show: true,
line: {
show: true,
// 'solid' | 'dashed'
style: 'dashed',
dashedValue: [4, 2],
size: 1,
color: themeConstants.DEFAULT_FONT_COLOR,
},
text: {
show: true,
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
color: themeConstants.DEFAULT_FONT_COLOR_REVERSE,
size: themeConstants.DEFAULT_FONT_SIZE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
// 'solid' | 'dashed'
borderStyle: 'solid',
borderDashedValue: [2, 2],
borderSize: 1,
borderRadius: 2,
borderColor: themeConstants.DEFAULT_CROSSHAIR_BG_COLOR,
paddingLeft: 4,
paddingRight: 4,
paddingTop: 4,
paddingBottom: 4,
backgroundColor: themeConstants.DEFAULT_CROSSHAIR_BG_COLOR,
// 格式化函数,返回string
formatter: (value) => {
return value;
},
},
},
},
}overlay 覆盖物
javascript
{
// 绘制覆盖物时,若指标中的基础图形未配置style,则默认按照此顺序配置
overlay: {
// 绘制覆盖物时,若指标中的point未配置style,则默认按照此顺序配置
point: {
color: themeConstants.DEFAULT_CONTAINER_BG_COLOR_1,
borderColor: themeConstants.DEFAULT_PRIMARY_COLOR,
borderSize: 1,
borderRadius: 5,
activeColor: themeConstants.DEFAULT_CONTAINER_BG_COLOR_1,
// hover时色值:#fff | rgba(22, 119, 255, 0.25)'格式均可
activeBorderColor: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.5),
activeBorderSize: 3,
activeRadius: 5,
},
// 线
line: {
style: 'solid',
smooth: false,
color: themeConstants.DEFAULT_PRIMARY_COLOR,
size: 1,
dashedValue: [2, 2],
},
// 矩形
rect: {
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
// 色值:#fff | rgba(22, 119, 255, 0.35)'格式均可
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.25),
borderColor: themeConstants.DEFAULT_PRIMARY_COLOR,
borderSize: 1,
borderRadius: 0,
borderStyle: 'solid',
borderDashedValue: [2, 2],
},
// 多边形
polygon: {
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
// 色值:#fff | rgba(22, 119, 255, 0.35)'格式均可
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.25),
borderColor: themeConstants.DEFAULT_PRIMARY_COLOR,
borderSize: 1,
borderRadius: 0,
borderStyle: 'solid',
borderDashedValue: [2, 2],
},
// 圆形
circle: {
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.25),
borderColor: themeConstants.DEFAULT_PRIMARY_COLOR,
borderSize: 1,
borderStyle: 'solid',
borderDashedValue: [2, 2],
},
// 椭圆
ellipse: {
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
// 色值:#fff | rgba(22, 119, 255, 0.35)'格式均可
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.25),
borderColor: themeConstants.DEFAULT_PRIMARY_COLOR,
borderSize: 1,
borderStyle: 'solid',
borderDashedValue: [2, 2],
},
// 圆弧
arc: {
style: 'solid',
// 色值:#fff | rgba(22, 119, 255, 0.35)'格式均可
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.25),
size: 1,
dashedValue: [2, 2],
},
// 箭头
arrow: {
style: PolygonType.Stroke,
borderColor: themeConstants.DEFAULT_PRIMARY_COLOR,
borderSize: 1,
borderStyle: 'solid',
borderDashedValue: themeConstants.DEFAULT_LINE_DASH_VALUE,
// 色值:#fff | rgba(22, 119, 255, 0.35)'格式均可
color: getRGBAByColorAndOpacity(themeConstants.DEFAULT_PRIMARY_COLOR, 0.25),
arrowType: ArrowType.Simple,
arrowRadien: 6,
arrowHeadlen: 16,
width: 6,
},
// 文本
text: {
color: themeConstants.DEFAULT_PRIMARY_COLOR,
size: themeConstants.DEFAULT_FONT_SIZE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
placeholder: "请输入文字",
// 色值:#fff | rgba(22, 119, 255, 0.35)'格式均可
placeholderColor: getRGBAByColorAndOpacity(themeConstants.DEFAULT_FONT_COLOR_REVERSE, 0.4),
},
// 文本框
rectText: {
// 'fill' | 'stroke' | 'stroke_fill'
style: 'fill',
color: themeConstants.DEFAULT_FONT_COLOR_REVERSE,
placeholder: "请输入文字",
// 色值:#fff | rgba(22, 119, 255, 0.35)'格式均可
placeholderColor: getRGBAByColorAndOpacity(themeConstants.DEFAULT_FONT_COLOR_REVERSE, 0.4),
size: themeConstants.DEFAULT_FONT_SIZE,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
borderStyle: 'solid',
borderDashedValue: [2, 2],
borderSize: 1,
borderRadius: 2,
borderColor: themeConstants.DEFAULT_PRIMARY_COLOR,
paddingLeft: 4,
paddingRight: 4,
paddingTop: 4,
paddingBottom: 4,
backgroundColor: themeConstants.DEFAULT_PRIMARY_COLOR,
},
},
}toolbar 工具栏样式配置
javascript
{
toolbar: {
// 通用容器
container: {
borderRadius: "6px",
backgroundColor: themeConstants.DEFAULT_TOOLBAR_BG_COLOR,
boxShadowColor: themeConstants.DEFAULT_TOOLBAR_SHADOW_COLOR,
tickLineColor: themeConstants.DEFAULT_TICK_LINE_COLOR,
},
// 小工具
widget: {
btnSize: "34px",
svgSize: "20px",
color: themeConstants.DEFAULT_FONT_COLOR_DEEP,
bgColor: "transparent",
hoverBgColor: themeConstants.DEFAULT_TOOLBAR_HOVER_COLOR,
activeBgColor: themeConstants.DEFAULT_TOOLBAR_ACTIVE_COLOR,
borderRadius: "4px",
borderSize: "1px",
borderColor: themeConstants.DEFAULT_TOOLBAR_BORDER_COLOR,
hoverBorderColor: themeConstants.DEFAULT_TOOLBAR_BORDER_HOVER_COLOR,
activeBorderColor: themeConstants.DEFAULT_TOOLBAR_ACTIVE_COLOR,
},
// 文字
text: {
size: "14px",
color: themeConstants.DEFAULT_FONT_COLOR_DEEP,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: themeConstants.DEFAULT_FONT_WEIGHT,
},
// 输入框
input: {
borderRadius: "4px",
borderSize: "1px",
borderColor: themeConstants.DEFAULT_TOOLBAR_BORDER_COLOR,
hoverBorderColor: themeConstants.DEFAULT_TOOLBAR_BORDER_HOVER_COLOR,
activeBorderColor: themeConstants.DEFAULT_TOOLBAR_ACTIVE_COLOR,
},
// 调色盘
palette: {
size: "20px",
gap: "0px",
borderRadius: "2px",
borderSize: "2px",
borderColor: "transparent",
hoverBorderColor: themeConstants.DEFAULT_TOOLBAR_BORDER_HOVER_COLOR,
activeBorderColor: themeConstants.DEFAULT_TOOLBAR_ACTIVE_COLOR,
},
// 滑块
slider: {
height: "10px",
pointSize: "12px",
backgroundColor: getRGBAByColorAndOpacity(
themeConstants.DEFAULT_TOOLBAR_ACTIVE_COLOR,
0.15
),
},
// 选择器
selector: {
minWidth: "80px",
iconSize: "20px",
backgroundColor: "transparent",
hoverBgColor: themeConstants.DEFAULT_TOOLBAR_HOVER_COLOR,
activeBgColor: themeConstants.DEFAULT_TOOLBAR_ACTIVE_COLOR,
},
// 弹窗
dialog: {
header: {
padding: "16px 20px",
iconSize: "24px",
size: "20px",
color: themeConstants.DEFAULT_FONT_COLOR_DEEP,
family: themeConstants.DEFAULT_FONT_FAMILY,
weight: "600",
},
body: {
padding: "0px 20px 12px",
},
footer: {
padding: "16px 20px",
justifyContent: "flex-end",
confirmBtn: {
type: "primary",
fontSize: "14px",
height: "32px",
padding: "0 12px",
borderRadius: "4px",
borderSize: "1px",
primaryColor: themeConstants.DEFAULT_PRIMARY_COLOR,
plainColor: themeConstants.DEFAULT_PRIMARY_COLOR,
},
cancelBtn: {
type: "plain",
fontSize: "14px",
height: "32px",
padding: "0 12px",
borderRadius: "4px",
borderSize: "1px",
primaryColor: themeConstants.DEFAULT_PRIMARY_COLOR,
plainColor: themeConstants.DEFAULT_PRIMARY_COLOR,
},
},
},
}
}themeConstants 常量配置
TIP
因为需要根据主题获取对应常量配置,再对 style 进行赋值,因此一个完整的样式配置需要组件初始化完成后才会形成。可以通过chart.getStyle()获取当前初始化完毕后的样式配置
默认配置
typescript
const defaultConstants: Constants = {
DEFAULT_COLOR_UP: '#EF5350',
DEFAULT_COLOR_UP_1: '#802028',
DEFAULT_COLOR_UP_2: '#CC2F3C',
DEFAULT_COLOR_UP_3: '#F7525F',
DEFAULT_COLOR_UP_4: '#FAA1A4',
DEFAULT_COLOR_DOWN: '#26A69A',
DEFAULT_COLOR_DOWN_1: '#004D40',
DEFAULT_COLOR_DOWN_2: '#06806B',
DEFAULT_COLOR_DOWN_3: '#22ABA8',
DEFAULT_COLOR_DOWN_4: '#70CCBD',
DEFAULT_COLOR_NOCHANGE: '#EF5350',
DEFAULT_COLOR_NOCHANGE_1: '#787B86',
DEFAULT_COLOR_NOCHANGE_2: '#9598A1',
DEFAULT_COLOR_NOCHANGE_3: '#B2B5BE',
DEFAULT_COLOR_NOCHANGE_4: '#D1D4DC',
DEFAULT_PRIMARY_COLOR: '#2196F3',
DEFAULT_PRIMARY_COLOR_1: '#143EB2',
DEFAULT_PRIMARY_COLOR_2: '#1E53E5',
DEFAULT_PRIMARY_COLOR_3: '#3179FE',
DEFAULT_PRIMARY_COLOR_4: '#90BFF9',
DEFAULT_FONT_SIZE: 12,
DEFAULT_FONT_COLOR: '#76808F',
DEFAULT_FONT_COLOR_DEEP: '#222222',
DEFAULT_FONT_COLOR_REVERSE: '#FFFFFF',
DEFAULT_FONT_WEIGHT: 'normal',
DEFAULT_FONT_FAMILY: '-apple-system,BlinkMacSystemFont,Trebuchet MS,Roboto,Ubuntu,sans-serif',
DEFAULT_CONTAINER_BG_COLOR: '#FFFFFF',
DEFAULT_CONTAINER_BG_2_COLOR: '#DDDDDD',
DEFAULT_BG_MASK_COLOR: 'rgba(0, 0, 0, 0.08)',
DEFAULT_LINE_COLOR: '#000000',
DEFAULT_LINE_COLOR_1: '#FF9600',
DEFAULT_LINE_COLOR_2: '#935EBD',
DEFAULT_LINE_COLOR_3: '#2196F3',
DEFAULT_LINE_COLOR_4: '#E11D74',
DEFAULT_LINE_COLOR_5: '#01C5C4',
DEFAULT_GRID_LINE_COLOR: '#EDEDED',
DEFAULT_TICK_LINE_COLOR: '#DDDDDD',
DEFAULT_CROSSHAIR_LINE_COLOR: '#686D76',
DEFAULT_CROSSHAIR_BG_COLOR: '#686D76',
DEFAULT_LINE_DASH_VALUE: [4, 2],
DEFAULT_TOOLBAR_BG_COLOR: '#FFFFFF',
DEFAULT_TOOLBAR_SHADOW_COLOR: 'rgba(0, 0, 0, 0.2)',
DEFAULT_TOOLBAR_HOVER_COLOR: 'rgb(242, 243, 245)',
DEFAULT_TOOLBAR_ACTIVE_COLOR: 'rgb(229, 230, 235)',
DEFAULT_TOOLBAR_BORDER_COLOR: '#dbdbdb',
DEFAULT_TOOLBAR_BORDER_HOVER_COLOR: '#bababa',
DEFAULT_TOOLBAR_SLIDER_TRACK_BG_COLOR: '#e6e6e6',
DEFAULT_TOOLBAR_SLIDER_THUMB_BG_COLOR: '#76808F',
};详见常量
palette 调色盘
详见调色盘
